رنگها در طراحی سایت
طراحی سایت یکی از حیاتیترین عناصر برای جذب و نگهداشتن کاربران است، و یکی از عوامل کلیدی در این فرایند، استفاده هوشمندانه از رنگها میباشد. تئوری رنگها، به بررسی و تحلیل نحوه تعامل رنگها با یکدیگر و تاثیر آنها بر احساسات و رفتارهای انسانی میپردازد. در دنیای دیجیتال که کاربران تنها در چند ثانیه تصمیم به ماندن یا ترک یک سایت میگیرند، انتخاب رنگها میتواند تفاوت بزرگی ایجاد کند. رنگها نه تنها جلوه بصری جذابی به سایت میبخشند، بلکه نقش مهمی در انتقال پیامها و ایجاد ارتباط عاطفی با کاربران ایفا میکنند.
استفاده موثر از رنگ ها در طراحی سایت میتواند به بهبود تجربه کاربری، افزایش نرخ تبدیل و تقویت برندینگ کمک کند. به عنوان مثال، انتخاب پالت رنگی مناسب میتواند به هدایت نگاه کاربران به بخشهای مهم سایت، بهبود خوانایی متون، و افزایش تعامل کاربران با عناصر مختلف سایت منجر شود. همچنین، هماهنگی رنگها با هویت بصری برند میتواند به یادآوری برند و ایجاد تصویری ماندگار در ذهن کاربران کمک کند.
در نهایت، طراحی سایت با توجه به تئوری رنگ ها، نه تنها به بهبود زیبایی و جذابیت بصری سایت میانجامد، بلکه میتواند تجربه کاربری مثبتتری را فراهم کرده و ارتباط عمیقتری با کاربران برقرار سازد.

تئوری رنگ چیست و از کجا شروع شد؟
تئوری رنگ به بررسی نحوه تعامل رنگها و تأثیر آنها بر احساسات و رفتارهای انسانی میپردازد. این علم از زمانهای باستان تا به امروز توسعه یافته و اصولی را برای انتخاب و ترکیب رنگها ارائه میدهد.
تاریخچه تئوری رنگ ها به دوران باستان بازمیگردد، اما پیشرفتهای بزرگی در این حوزه از قرن ۱۷ و پس از آن آغاز شد. از آن زمان تاکنون، تئوری رنگ ها به شکل مداومی تکامل یافته و اصول و قوانین جدیدی برای استفاده از رنگ ها در هنر و روانشناسی معرفی شده است. همچنین از شخصیتهای برجسته در توسعه تئوری رنگ ها میتوان به رنسلر، کانت، و ویتروویو اشاره کرد. این افراد با تحلیلها و تجربیات خود، به توسعه تئوری رنگ ها کمک بزرگی کردند.
استفاده از تئوری رنگ ها در طراحی سایت برای ایجاد پالت رنگی موثر
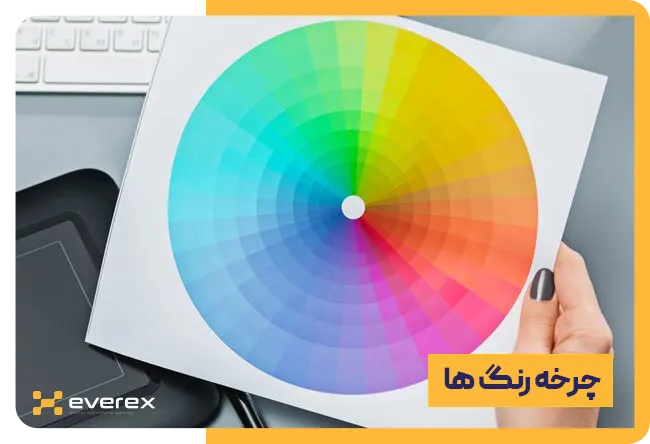
چرخه رنگ
چرخه رنگ ابزار اساسی در درک تئوری رنگ است. این چرخه شامل رنگهای اصلی، رنگهای ثانویه، و رنگهای ترکیبی است. رنگهای اصلی از جمله قرمز، آبی و زرد، بسترهای ساخت رنگهای دیگر هستند. رنگهای ثانویه از ترکیب دو رنگ اصلی ایجاد میشوند، مانند سبز، نارنجی، و بنفش. رنگهای ترکیبی نتیجه ترکیب یک رنگ اصلی با یک رنگ ثانویه هستند. درک ترتیب رنگها در دایره رنگ به طراحان کمک میکند تا طرحهای رنگی هماهنگ برای وبسایتهای خود ایجاد کنند.
انواع ارتباطات رنگ
ارتباطات رنگ به نحوه تعامل رنگها با یکدیگر اشاره دارد. رنگهای مکمل، که در مقابل یکدیگر در دایره رنگ قرار دارند، زمانی که با هم استفاده میشوند، تضاد قوی ایجاد میکنند. از طرف دیگر، رنگهای مجاور به هم در دایره رنگ، تأثیر هماهنگ و آرامشبخشی را ایجاد میکنند. رنگهای سهگانه یک مثلث روی دایره رنگ را تشکیل میدهند و یک پالت رنگی متعادل اما پویا ارائه میدهند. با درک این ارتباطات، طراحان میتوانند رنگهایی را انتخاب کنند که احساسات مورد نظر را به وجود بیاورند و تجربه کاربری را بهبود بخشند.
استفاده درست از رنگهای مکمل در طراحی سایت میتواند تاثیرات بسیار مثبتی بر تجربه کاربری و جذابیت بصری سایت داشته باشد. رنگهای مکمل، رنگهایی هستند که در چرخه رنگ مقابل یکدیگر قرار دارند و هنگامی که کنار هم قرار میگیرند، کنتراست بالایی ایجاد میکنند. این کنتراست بالا میتواند به وضوح و جذابیت طراحی سایت کمک کند.

گرمای رنگ
گرمای رنگ به دمای مجسمی یک رنگ اشاره دارد. رنگهای گرم مانند قرمز، نارنجی، و زرد، احساسات انرژی، گرما، و هیجان را به وجود میآورند. این رنگها اغلب برای ایجاد حالت اضطراب یا جلب توجه به عناصر خاص در یک سایت استفاده میشوند. در مقابل، رنگهای سرد مانند آبی، سبز، و بنفش، حالت آرامش، صلح، و حرفهایت را انتقال میدهند. درک اثرات روانی رنگهای گرم و سرد، طراحان را قادر میسازد تا وبسایتهایی زیبا و با ارتباط ایجاد کنند.
سایهها و روشنیها
سایهها و روشنیها نوعی تغییرات رنگی هستند که با افزودن سیاه یا سفید به رنگ اصلی ایجاد میشوند. سایهها نسخههای تاریکتر رنگ هستند، در حالی که روشنیها نسخههای روشنتر هستند. با استفاده از سایهها و روشنیها از یک رنگ اصلی در پالت رنگی، طراحان میتوانند عمق، تضاد، و جذابیت بصری وبسایت خود را افزایش دهند. همچنین، استفاده از سایهها و روشنیهای یک رنگ مشابه، یک پالت رنگی متمایز و هماهنگ ایجاد میکند که به خوانایی وبسایت کمک میکند.

روانشناسی رنگ
روانشناسی رنگ ها در طراحی سایت همچون یک جادوی نامرئی عمل میکند که میتواند احساسات کاربران را برانگیزد و آنها را به سمت اقدامات خاصی هدایت کند. انتخاب هوشمندانه رنگها، نه تنها زیبایی بصری سایت را افزایش میدهد، بلکه ارتباط عاطفی عمیقی با کاربران برقرار میکند. مثلاً رنگ آبی حس اعتماد و امنیت را القا میکند، در حالی که رنگ قرمز هیجان و انرژی را به ارمغان میآورد. با بهرهگیری از این علم، طراحان میتوانند سایتهایی خلق کنند که نه تنها چشمنواز باشند، بلکه کاربران را به ماندن و تعامل بیشتر تشویق کنند، و این همان هنر تبدیل دیدارهای گذرا به تجربههای ماندگار است. در زیر به چند نمونه از تأثیرات رنگها اشاره میکنیم:
رنگ قرمز
قرمز نماد هیجان، انرژی و اضطرار است. این رنگ میتواند ضربان قلب را افزایش دهد و احساس فوریت ایجاد کند. در طراحی سایت، قرمز معمولاً برای جلب توجه به دکمههای فراخوان (CTA) استفاده میشود.
رنگ آبی
آبی احساس آرامش، اعتماد و امنیت را القا میکند. این رنگ برای وبسایتهای مرتبط با خدمات مالی و حرفهای مناسب است زیرا حس اطمینان را به کاربران منتقل میکند.
رنگ سبز
سبز نماد طبیعت، رشد و تازگی است. این رنگ احساس آرامش و تعادل را القا میکند و برای سایتهای مرتبط با سلامت، محیط زیست و طبیعت بسیار مناسب است.
رنگ زرد
زرد رنگ شادی و خوشبینی است. این رنگ میتواند احساسات مثبت و خوشبینی را برانگیزد. در طراحی وب، زرد معمولاً برای جلب توجه و ایجاد حس خوشایند استفاده میشود.
رنگ نارنجی
نارنجی نماد انرژی و خلاقیت است. این رنگ میتواند احساسات پرانرژی و هیجانانگیزی ایجاد کند. در سایتهای فروشگاهی، نارنجی میتواند برای تشویق کاربران به خرید موثر باشد.
رنگ بنفش
بنفش نماد لوکس بودن، خلاقیت و رازآلودگی است. این رنگ برای سایتهای مرتبط با محصولات لوکس و خلاقانه مناسب است و میتواند حس خاص و منحصر به فردی به کاربران منتقل کند.
رنگ سیاه
سیاه رنگ قدرت، ظرافت و رسمیت است. این رنگ در طراحی وب برای ایجاد ظاهر مدرن و حرفهای استفاده میشود و معمولاً در وبسایتهای مرتبط با مد و تکنولوژی دیده میشود.
رنگ سفید
سفید نماد پاکی، سادگی و مینیمالیسم است. این رنگ به ایجاد فضای باز و تمیز در طراحی وب کمک میکند و باعث میشود که دیگر عناصر رنگی بهتر برجسته شوند.

اهمیت تئوری رنگ ها در طراحی سایت
تئوری رنگ ها در طراحی سایت نقش حیاتی دارد و انتخاب رنگها میتواند تأثیر زیادی بر تجربه کاربری و جذب مخاطب داشته باشد. در اینجا به چندین جنبه از اهمیت تئوری رنگ ها در طراحی سایت میپردازیم:
جلب توجه کاربران
رنگها میتوانند توجه کاربران را به عناصر خاصی از وبسایت جلب کنند. برای مثال، استفاده از رنگهای پررنگ و کنتراست بالا در دکمههای فراخوان (Call to Action) میتواند کاربران را ترغیب به کلیک کردن و تعامل بیشتر با وبسایت کند.
انتقال پیام و هویت برند
رنگها به عنوان ابزاری قدرتمند برای انتقال پیام و هویت برند عمل میکنند. هر رنگ میتواند احساسات و معانی مختلفی را به کاربران منتقل کند. برای مثال، استفاده از رنگ آبی در سایتهای مربوط به خدمات مالی میتواند حس اعتماد و امنیت را القا کند.
ایجاد تجربه کاربری مثبت
انتخاب مناسب رنگها میتواند تجربه کاربری را بهبود بخشد. رنگهای هماهنگ و متناسب با موضوع وبسایت میتوانند حس آرامش و راحتی را برای کاربران ایجاد کنند، در حالی که رنگهای نامناسب میتوانند باعث سردرگمی و نارضایتی شوند.
بهبود خوانایی و دسترسیپذیری
تئوری رنگ به شما کمک میکند تا ترکیب رنگی را انتخاب کنید که خوانایی متن و دسترسیپذیری سایت را افزایش دهد. استفاده از کنتراست مناسب بین رنگ متن و پسزمینه باعث میشود که محتوای سایت برای همه کاربران، از جمله افراد دارای مشکلات بینایی، قابل دسترسی باشد.
تأثیر روانشناسی رنگ
رنگها میتوانند بر احساسات و رفتارهای کاربران تأثیر بگذارند. برای مثال، رنگ سبز احساس آرامش و طبیعت را القا میکند، در حالی که رنگ قرمز میتواند حس هیجان و اضطرار را ایجاد کند. با استفاده از روانشناسی رنگ، میتوانید کاربران را به انجام اقدامات خاصی ترغیب کنید.
افزایش نرخ تبدیل
انتخاب صحیح رنگها میتواند نرخ تبدیل کاربران را افزایش دهد. برای مثال، تحقیقات نشان دادهاند که استفاده از رنگهای خاص در دکمههای خرید میتواند باعث افزایش فروش و تعامل کاربران شود.
هماهنگی با روندهای طراحی
با استفاده از تئوری رنگ، میتوانید وبسایت خود را با روندهای طراحی مدرن هماهنگ کنید و ظاهری تازه و بهروز به آن ببخشید. این کار میتواند جذابیت وبسایت شما را افزایش دهد و آن را از رقبا متمایز کند.

نمونههای سایتهای موفق در استفاده از تئوری رنگ ها
- کوکا کولا (Coca-Cola)
سایت کوکا کولا از رنگ قرمز به عنوان رنگ اصلی استفاده میکند که نه تنها نماد هیجان و انرژی است بلکه با هویت برند آنها کاملاً همخوانی دارد. رنگ قرمز در دکمههای فراخوان (CTA) و عناصر کلیدی وبسایت به چشم میخورد، که توجه کاربران را به خود جلب میکند.
- فیسبوک (Facebook)
رنگ آبی در وبسایت فیسبوک نماد اعتماد و امنیت است. این انتخاب رنگ باعث میشود کاربران احساس راحتی و اعتماد کنند، که برای یک شبکه اجتماعی بسیار مهم است. آبی همچنین در ایجاد حس نظم و ترتیب موثر است.
- اسپاتیفای (Spotify)
اسپاتیفای از رنگ سبز به عنوان رنگ اصلی خود استفاده میکند که نماد تازگی و رشد است. این رنگ در ترکیب با رنگهای سیاه و سفید، یک تجربه بصری پویا و مدرن ایجاد میکند. سبز همچنین حس جوانی و انرژی را منتقل میکند که با مخاطبان هدف اسپاتیفای هماهنگ است.
- آیبیام (IBM)
آیبیام از رنگ آبی در وبسایت خود استفاده میکند که حس اعتماد و حرفهای بودن را به کاربران القا میکند. این انتخاب رنگ با فعالیتهای تکنولوژیکی و حرفهای آیبیام کاملاً همخوانی دارد و باعث میشود کاربران حس اطمینان و اعتماد بیشتری به خدمات و محصولات آنها داشته باشند.
- آمازون (Amazon)
آمازون از ترکیب رنگهای نارنجی و مشکی استفاده میکند که نه تنها کنتراست خوبی ایجاد میکند بلکه حس فوریت و اشتیاق را نیز به کاربران منتقل میکند. رنگ نارنجی در دکمههای خرید و تخفیفها به چشم میخورد، که کاربران را به خرید ترغیب میکند.

نتیجهگیری
در نتیجه تاثیر رنگها در طراحی سایت فراتر از جذابیت بصری است و میتواند تجربه کاربری و موفقیت کسبوکار را به شدت تحت تاثیر قرار دهد. رنگها ابزارهای قدرتمندی هستند که به طراحان اجازه میدهند تا احساسات کاربران را هدایت کرده، هویت برند را تقویت کنند و تعاملات کاربر را بهبود بخشند. انتخاب درست رنگها میتواند حس اعتماد، آرامش، هیجان یا شادی را به کاربران القا کند و آنها را به اقدامات خاصی مانند خرید، ثبتنام یا اشتراکگذاری ترغیب کند. استفاده از تئوری رنگها و روانشناسی رنگها، نه تنها به خلق یک تجربه کاربری مثبت کمک میکند، بلکه میتواند نرخ تبدیل را افزایش داده و ارتباط عاطفی عمیقی با کاربران برقرار سازد. در نهایت، رنگها نه تنها زیبایی و جذابیت را به سایت میبخشند، بلکه به عنوان پلی برای ایجاد ارتباطی مؤثر و ماندگار بین کاربران و برند عمل میکنند، و این همان کلیدی است که میتواند موفقیت یک سایت را تضمین کند.
آژانس دیجیتال مارکتینگ اورکس، در بهرهگیری از روانشناسی رنگ ها در طراحی سایت در کرج و طراحی سایت در قزوین نقشی بیبدیل ایفا میکند. با ترکیب دانش عمیق از تئوری رنگها و تجربه گسترده در بازاریابی دیجیتال، اورکس به کسبوکارها کمک میکند تا سایتهایی با جذابیت بصری بالا و تجربه کاربری بینظیر خلق کنند. این آژانس با تحلیل دقیق نیازها و خواستههای مخاطبان هدف، رنگهایی را انتخاب میکند که نه تنها بازدیدکنندگان را جذب کند، بلکه پیام برند را به صورت مؤثر منتقل کرده و تعاملات کاربر را افزایش دهد. خدمات حرفهای اورکس در این زمینه، تضمین میکند که هر وبسایتی نه تنها زیبا و کاربرپسند باشد، بلکه از لحاظ روانشناسی نیز به گونهای طراحی شود که کاربران را به سمت اقدامات مطلوب هدایت کند، و در نتیجه، بهبود چشمگیری در نرخ تبدیل و رضایت مشتریان ایجاد شود.
میانگین: / 5. تعداد رای:


