آیا تا به حال به این فکر کردهاید که چگونه یک سایت میتواند به صورت یکپارچه در همه دستگاهها، از تلفن همراه گرفته تا تبلت و دسکتاپ، بدون هیچ نقصی نمایش داده شود؟
آیا میدانستید که اگر هنگام طراحی سایت، وبسایت شما برای دستگاههای مختلف بهینهسازی نشده باشد، ممکن است نیمی از مخاطبان خود را از دست بدهید؟
اینجاست که مفهوم شگفتانگیز و حیاتی “طراحی ریسپانسیو” به میان میآید.
طراحی ریسپانسیو چیست؟

تصور کنید در حال جستجوی یک محصول خاص در تلفن همراه خود هستید. صفحه به کندی بارگذاری میشود و محتوای آن بههمریخته و نامرتب است. چه حسی خواهید داشت؟ احتمالاً فوراً وبسایت را ترک کرده و به سراغ سایت دیگری میروید که تجربه بهتری ارائه دهد. این یک نمونه کوچک از اهمیت طراحی سایت ریسپانسیو است.
طراحی ریسپانسیو یک رویکرد نوآورانه و پیشرو در طراحی سایت است که بهطور خودکار با ابعاد و رزولوشنهای مختلف دستگاهها سازگار میشود. این طراحی به شما امکان میدهد تا تجربهای بینظیر و یکپارچه را برای کاربران خود فراهم کنید، بدون توجه به اینکه از چه دستگاهی استفاده میکنند. در دنیایی که استفاده از دستگاههای هوشمند به سرعت در حال گسترش است، نادیده گرفتن طراحی ریسپانسیو میتواند به معنای از دست دادن فرصتهای بیشماری باشد.
با ما همراه باشید تا در این مقاله به بررسی عمیقتر این مفهوم جذاب و کاربردی بپردازیم. اصول پایه، مزایا، ابزارها، چالشها و حتی نمونههای موفق طراحی ریسپانسیو را بررسی خواهیم کرد. همچنین نگاهی خواهیم داشت به تاثیر این نوع طراحی بر تجارت الکترونیک و آینده پیش روی آن. آمادهاید تا دنیای طراحی وبسایت را از نگاهی نو ببینید؟
پس با ما همراه باشید و پرده از رازهای طراحی ریسپانسیو بردارید.
اصول پایه طراحی سایت ریسپانسیو

طراحی با رویکرد Mobile-First
تصور کنید در یک صبح آرام، یک کاربر از خواب بیدار میشود و به سراغ تلفن همراه خود میرود تا اخبار روز را بررسی کند. اگر وبسایتی که به آن مراجعه میکند بهدرستی در صفحه کوچک تلفن همراه نمایش داده نشود، احتمالاً فوراً آن را ترک خواهد کرد. اینجاست که رویکرد Mobile-First اهمیت خود را نشان میدهد. در این رویکرد، طراحی وبسایت ابتدا برای دستگاههای کوچک مانند تلفنهای همراه انجام میشود و سپس به سمت دستگاههای بزرگتر مانند تبلتها و دسکتاپها گسترش مییابد. این رویکرد نه تنها تضمین میکند که کاربران تلفن همراه تجربهای بینظیر داشته باشند، بلکه پایهای قوی برای طراحی در دستگاههای بزرگتر ایجاد میکند.
رویکرد Mobile-First به طراحان وب کمک میکند تا ابتدا بر نیازهای کاربران موبایل تمرکز کنند و سپس به تدریج قابلیتهای بیشتری را برای دستگاههای بزرگتر اضافه کنند. این روش باعث میشود که سایتها در تمام دستگاهها عملکرد بهتری داشته باشند و تجربه کاربری بهتری را ارائه دهند. از سوی دیگر، این رویکرد میتواند به بهینهسازی منابع و کاهش زمان بارگذاری صفحات کمک کند، زیرا ابتدا با کمترین منابع و عناصر ممکن طراحی میشود و سپس به تدریج عناصر بیشتری افزوده میشوند.
شبکههای انعطافپذیر
شبکههای انعطافپذیر یکی از عناصر کلیدی در طراحی ریسپانسیو هستند که به سایتها اجازه میدهند تا بهطور خودکار با اندازه صفحه نمایش تطبیق پیدا کنند. این شبکهها بر اساس درصدها و واحدهای نسبی تعریف میشوند، نه اندازههای ثابت. تصور کنید که یک نقاش در حال کشیدن یک اثر هنری است که باید در قابهای مختلف با اندازههای گوناگون بهطور یکسان زیبا و متناسب به نظر برسد. شبکههای انعطافپذیر نقش همان تکنیک هنری را دارند که به محتوا اجازه میدهند در هر اندازهای، از یک صفحه نمایش کوچک تلفن همراه تا یک مانیتور بزرگ دسکتاپ، بهخوبی نمایش داده شود.
استفاده از شبکههای انعطافپذیر به طراحان این امکان را میدهد که عناصر مختلف صفحه وب مانند متن، تصاویر و بلوکهای محتوا را بهگونهای تنظیم کنند که همیشه در محل مناسب خود قرار گیرند. این امر باعث میشود که کاربران نیازی به زوم کردن یا اسکرول افقی نداشته باشند و تجربه کاربری بهتری داشته باشند. همچنین، شبکههای انعطافپذیر به وبسایتها کمک میکنند تا با تغییرات ناگهانی اندازه صفحه نمایش، مانند تغییر حالت از حالت افقی به عمودی در تلفن همراه، بهخوبی سازگار شوند.
تصاویر انعطافپذیر
یکی از چالشهای بزرگ در طراحی ریسپانسیو، مدیریت تصاویر است. تصاویر نقش مهمی در جذب مخاطبان و ارائه محتوای بصری دارند، اما اگر به درستی مدیریت نشوند، میتوانند سرعت بارگذاری سایت را کاهش دهند و تجربه کاربری را تحت تاثیر قرار دهند. تصاویر انعطافپذیر به معنای استفاده از تصاویری است که با توجه به اندازه صفحه نمایش تغییر اندازه میدهند و از تحمیل بار اضافی به سرور جلوگیری میکنند.
تصور کنید در حال مشاهده یک وبسایت هستید و تصویری بزرگ و سنگین به آرامی بارگذاری میشود و تمام صفحه را اشغال میکند. این تجربه میتواند به شدت ناخوشایند باشد. اما با تصاویر انعطافپذیر، تصویر بهطور هوشمندانه و بر اساس اندازه صفحه نمایش تغییر اندازه میدهد و به سرعت بارگذاری میشود، بدون اینکه کیفیت آن به میزان قابل توجهی کاهش یابد. این تکنیک از ابزارهای مختلفی مانند CSS و HTML5 استفاده میکند تا تصاویر را به صورت بهینه و متناسب با دستگاههای مختلف نمایش دهد.
علاوه بر این، استفاده از تصاویر واکنشگرا میتواند به بهبود سئو نیز کمک کند. موتورهای جستجو مانند گوگل به سرعت بارگذاری سایت و تجربه کاربری اهمیت زیادی میدهند. با استفاده از تصاویر انعطافپذیر، میتوانید مطمئن باشید که سایت شما سریعتر بارگذاری میشود و کاربران تجربه بهتری خواهند داشت، که این خود میتواند به بهبود رتبه سایت در نتایج جستجو منجر شود.
مزایای طراحی سایت ریسپانسیو

تجربه کاربری بهتر
تصور کنید که یک کاربر برای اولین بار به وبسایت شما میآید و در عرض چند ثانیه تصمیم میگیرد که آیا در سایت بماند یا آن را ترک کند. اگر وبسایت شما بهخوبی بر روی دستگاه او نمایش داده نشود، احتمالاً کاربر بدون درنگ سایت شما را ترک خواهد کرد. طراحی ریسپانسیو میتواند این مشکل را بهطور کامل حل کند. با طراحی ریسپانسیو، وبسایت شما بهطور خودکار با هر دستگاهی، از تلفنهای هوشمند کوچک گرفته تا مانیتورهای بزرگ دسکتاپ، سازگار میشود. این امر به کاربران تجربهای بینظیر و یکپارچه ارائه میدهد.
تجربه کاربری بهتر به معنای راحتی در ناوبری، دسترسی آسان به محتوا و خوانایی بهتر است. وقتی کاربران بدون مشکل بتوانند به اطلاعات مورد نیاز خود دسترسی پیدا کنند، احساس رضایت بیشتری خواهند داشت و احتمال بازگشت مجدد به سایت شما افزایش مییابد. همچنین، طراحی ریسپانسیو میتواند باعث شود که کاربران بیشتری مدت زمان بیشتری را در سایت شما بگذرانند، که این خود میتواند به بهبود رتبه سایت در نتایج جستجوی گوگل کمک کند. بهطور کلی، تجربه کاربری بهتر میتواند به افزایش وفاداری کاربران و تبدیل آنها به مشتریان دائمی منجر شود.
افزایش دسترسی
در دنیای امروزی که کاربران از دستگاههای مختلفی برای دسترسی به اینترنت استفاده میکنند، داشتن یک وبسایت که برای همه این دستگاهها بهینهسازی شده باشد، ضروری است. طراحی ریسپانسیو به شما امکان میدهد تا وبسایت خود را برای تمامی کاربران، از جمله کسانی که از دستگاههای قدیمیتر یا با رزولوشنهای متفاوت استفاده میکنند، قابل دسترسی کنید. این افزایش دسترسی میتواند به معنای دسترسی به مخاطبان جدید و افزایش ترافیک وبسایت شما باشد.
با طراحی ریسپانسیو، هیچ کاربری احساس نمیکند که نادیده گرفته شده است. همه کاربران، بدون توجه به دستگاهی که استفاده میکنند، تجربهای مشابه و بدون نقص خواهند داشت. این امر میتواند به افزایش رضایت کاربران و تعامل بیشتر با سایت منجر شود. همچنین، افزایش دسترسی به معنای افزایش فرصتهای تجاری است، زیرا هرچه تعداد بیشتری از کاربران بتوانند به راحتی به سایت شما دسترسی داشته باشند، احتمال تبدیل آنها به مشتریان واقعی بیشتر خواهد بود.
بهبود سئو
یکی از مهمترین مزایای طراحی ریسپانسیو، تاثیر مثبت آن بر سئو سایت (بهینهسازی موتورهای جستجو) است. موتورهای جستجو، بهویژه گوگل، به طراحی ریسپانسیو اهمیت زیادی میدهند و وبسایتهایی را که بهخوبی بر روی تمامی دستگاهها نمایش داده میشوند، در رتبههای بالاتری قرار میدهند. طراحی ریسپانسیو میتواند به بهبود رتبه سایت شما در نتایج جستجو کمک کند و در نتیجه، ترافیک طبیعی سایت شما را افزایش دهد.
علاوه بر این، طراحی ریسپانسیو به کاهش نرخ بانس (bounce rate) کمک میکند. وقتی کاربران به سایت شما میآیند و به سرعت آن را ترک میکنند، این به عنوان نرخ بانس شناخته میشود. یک وبسایت با طراحی ریسپانسیو، کاربران را تشویق میکند که مدت زمان بیشتری را در سایت بگذرانند و به صفحات مختلف مراجعه کنند. این امر میتواند به کاهش نرخ بانس و بهبود معیارهای سئو منجر شود.
بهبود سئو همچنین به معنای افزایش اعتبار سایت شما نزد کاربران است. وقتی وبسایت شما در رتبههای بالای نتایج جستجو قرار دارد، کاربران به احتمال زیاد آن را به عنوان یک منبع معتبر و قابل اعتماد در نظر خواهند گرفت. این امر میتواند به افزایش ترافیک و تعامل کاربران با سایت شما کمک کند و در نهایت، به رشد و موفقیت کسب و کار شما منجر شود.
ابزارهای طراحی ریسپانسیو
فریمورکهای CSS
فریمورکهای CSS یکی از ابزارهای اصلی و حیاتی در طراحی ریسپانسیو هستند. این فریمورکها به طراحان وب اجازه میدهند تا بهسرعت و با کارایی بالا، وبسایتهای ریسپانسیو ایجاد کنند. از میان محبوبترین فریمورکهای CSS میتوان به Bootstrap و Foundation اشاره کرد.
Bootstrap، که توسط تیم توییتر توسعه یافته است، یکی از معروفترین فریمورکها است که شامل مجموعهای گسترده از کلاسها و اجزای از پیش ساخته شده میباشد. این فریمورک به طراحان امکان میدهد تا با استفاده از گرید سیستم قوی و انعطافپذیر آن، صفحات وب را بهطور خودکار و بدون نیاز به نوشتن کدهای پیچیده، ریسپانسیو کنند. علاوه بر این، Bootstrap دارای مجموعهای از کامپوننتهای رابط کاربری مانند نوارهای ناوبری، فرمها و دکمهها است که به بهبود تجربه کاربری کمک میکند.
Foundation نیز یکی دیگر از فریمورکهای قدرتمند CSS است که توسط Zurb توسعه داده شده است. این فریمورک با تمرکز بر روی طراحی موبایلمحور و گرید سیستم انعطافپذیر، به طراحان کمک میکند تا وبسایتهایی با ساختار مدرن و کاربرپسند ایجاد کنند. Foundation همچنین دارای ابزارهای متعددی برای طراحی رابط کاربری است که میتواند به بهبود ظاهر و کارایی وبسایت کمک کند.

کتابخانههای جاوا اسکریپت
کتابخانههای جاوا اسکریپت مانند React و Vue.js نیز نقش مهمی در طراحی ریسپانسیو ایفا میکنند. این کتابخانهها به طراحان و توسعهدهندگان امکان میدهند تا برنامههای وب تعاملی و دینامیک ایجاد کنند که بهطور خودکار با اندازههای مختلف صفحه نمایش سازگار میشوند.
React، که توسط فیسبوک توسعه داده شده است، یک کتابخانه قدرتمند برای ساخت رابطهای کاربری است. این کتابخانه با استفاده از کامپوننتهای قابل استفاده مجدد، به توسعهدهندگان امکان میدهد تا بخشهای مختلف یک وبسایت را بهصورت جداگانه طراحی و مدیریت کنند. این رویکرد باعث میشود که وبسایتها بهطور خودکار با تغییرات اندازه صفحه نمایش سازگار شوند و تجربه کاربری بهتری ارائه دهند.
Vue.js نیز یکی دیگر از کتابخانههای محبوب جاوا اسکریپت است که به توسعهدهندگان کمک میکند تا برنامههای وب تعاملی و واکنشگرا ایجاد کنند. Vue.js با استفاده از معماری MVVM (Model-View-ViewModel) و قابلیتهای دوطرفه دادهها، به توسعهدهندگان این امکان را میدهد که بهسرعت و با کارایی بالا، برنامههای وب ریسپانسیو ایجاد کنند.
ابزارهای تست ریسپانسیو
Google Mobile-Friendly Test
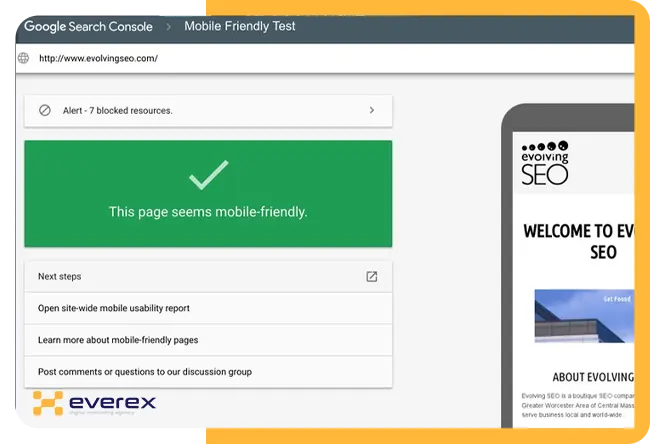
ابزار Google Mobile-Friendly Test یکی از سادهترین و موثرترین ابزارهای تست ریسپانسیو است. این ابزار رایگان به شما امکان میدهد تا بهسرعت بررسی کنید که آیا وبسایت شما با دستگاههای موبایل سازگار است یا خیر. با وارد کردن URL وبسایت خود، Google Mobile-Friendly Test یک گزارش جامع ارائه میدهد که شامل مشکلات احتمالی و راهکارهای پیشنهادی برای بهبود سازگاری وبسایت با دستگاههای موبایل است.
این ابزار همچنین به شما امکان میدهد تا ببینید که وبسایت شما چگونه در دستگاههای مختلف نمایش داده میشود و آیا کاربران تجربه کاربری مناسبی خواهند داشت یا خیر. این اطلاعات میتواند به شما کمک کند تا مشکلات ریسپانسیو وبسایت خود را شناسایی و برطرف کنید و تجربه کاربری بهتری ارائه دهید.

Responsinator
Responsinator یک ابزار آنلاین ساده و کارآمد است که به شما امکان میدهد تا وبسایت خود را در اندازهها و رزولوشنهای مختلف تست کنید. این ابزار به شما اجازه میدهد تا ببینید که وبسایت شما چگونه در دستگاههای مختلف، از جمله تلفنهای هوشمند، تبلتها و دسکتاپها، نمایش داده میشود. با وارد کردن URL وبسایت خود، میتوانید بهسرعت نمایشی از وبسایت خود در اندازههای مختلف صفحه نمایش ببینید و مشکلات احتمالی را شناسایی کنید.
Responsinator بهویژه برای طراحان و توسعهدهندگانی که میخواهند بهسرعت وبسایت خود را در دستگاههای مختلف تست کنند، بسیار مفید است. این ابزار به شما کمک میکند تا ببینید که آیا وبسایت شما بهطور کامل ریسپانسیو است و نیاز به تغییرات بیشتری دارد یا خیر.

Chrome DevTools
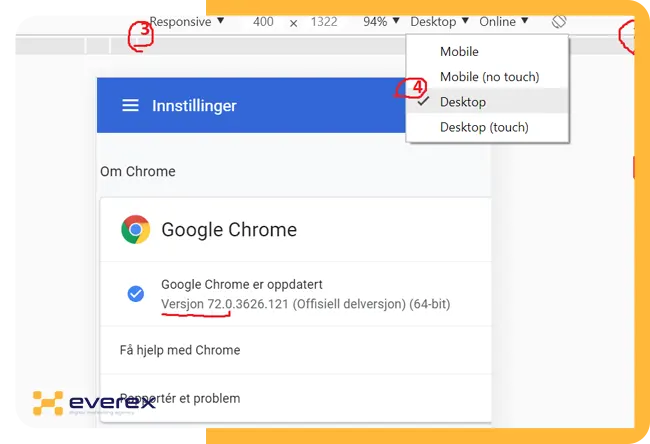
Chrome DevTools یکی از ابزارهای قدرتمند و محبوب برای تست و توسعه وبسایتها است که به شما امکان میدهد تا وبسایت خود را در اندازهها و رزولوشنهای مختلف تست کنید. با استفاده از این ابزار داخلی مرورگر گوگل کروم، میتوانید بهسرعت وبسایت خود را در دستگاههای مختلف شبیهسازی کنید و مشکلات ریسپانسیو را شناسایی و برطرف کنید.
Chrome DevTools به شما اجازه میدهد تا بهطور زنده کدهای CSS و HTML را ویرایش کنید و تغییرات را بلافاصله ببینید. این ابزار بهویژه برای توسعهدهندگانی که بهدنبال تست و بهینهسازی وبسایتهای ریسپانسیو هستند، بسیار مفید است و به شما کمک میکند تا بهسرعت و با کارایی بالا، وبسایت خود را بهبود بخشید.

BrowserStack
BrowserStack یکی از ابزارهای قدرتمند و پیشرفته برای تست ریسپانسیو است که به شما امکان میدهد تا وبسایت خود را در بیش از ۲۰۰۰ دستگاه و مرورگر مختلف تست کنید. این ابزار آنلاین به شما اجازه میدهد تا ببینید که وبسایت شما چگونه در دستگاههای مختلف، از جمله دستگاههای موبایل و تبلتها، نمایش داده میشود و آیا مشکلاتی وجود دارد که نیاز به رفع داشته باشد یا خیر.
BrowserStack با ارائه تستهای زنده و شبیهسازی شده، به شما امکان میدهد تا بهطور جامع و دقیق وبسایت خود را بررسی کنید و مشکلات ریسپانسیو را شناسایی و برطرف کنید. این ابزار بهویژه برای تیمهای توسعه و طراحی بزرگ و پیچیده که نیاز به تستهای گسترده و دقیق دارند، بسیار مفید است.
Responsive Design Checker
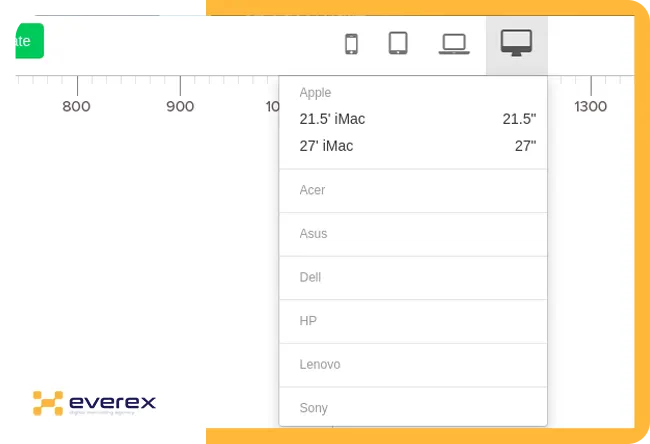
Responsive Design Checker یک ابزار آنلاین ساده و کارآمد است که به شما امکان میدهد تا وبسایت خود را در اندازهها و رزولوشنهای مختلف تست کنید. با وارد کردن URL وبسایت خود، میتوانید بهسرعت ببینید که وبسایت شما چگونه در دستگاههای مختلف، از جمله تلفنهای هوشمند، تبلتها و دسکتاپها، نمایش داده میشود و مشکلات احتمالی را شناسایی کنید.
این ابزار بهویژه برای طراحان و توسعهدهندگانی که میخواهند بهسرعت وبسایت خود را در دستگاههای مختلف تست کنند، بسیار مفید است. Responsive Design Checker به شما کمک میکند تا ببینید که آیا وبسایت شما بهطور کامل ریسپانسیو است و نیاز به تغییرات بیشتری دارد یا خیر.
نتیجهگیری
در دنیای پرسرعت و دیجیتال امروز، جایی که کاربران با دستگاههای متنوع و صفحات نمایش گوناگون به وبسایتها دسترسی پیدا میکنند، اهمیت طراحی ریسپانسیو بیش از پیش احساس میشود. طراحی ریسپانسیو تنها یک گزینه نیست، بلکه یک ضرورت است که میتواند تفاوت بین موفقیت و شکست در فضای آنلاین را رقم بزند. با بهرهگیری از اصول پایه طراحی ریسپانسیو و ابزارهای مدرن، میتوان تجربهای بینظیر و یکپارچه برای کاربران ایجاد کرد که به افزایش رضایت، تعامل و وفاداری آنها منجر شود.
از نمونههای موفق مانند اپل، گوگل و آمازون گرفته تا تجربههای کاربری مثبت، همگی نشاندهنده تاثیر شگرف طراحی ریسپانسیو بر موفقیت وبسایتها و کسب و کارها هستند. ابزارهای مختلفی مانند فریمورکهای CSS، کتابخانههای جاوا اسکریپت و پیشپردازندههای CSS، به طراحان و توسعهدهندگان این امکان را میدهند که با کارایی بالا و بهسرعت، وبسایتهای ریسپانسیو و کاربرپسند ایجاد کنند.
علاوه بر این، استفاده از ابزارهای تست ریسپانسیو مانند Google Mobile-Friendly Test، Responsinator، BrowserStack و Chrome DevTools، به شما کمک میکند تا مطمئن شوید که وبسایت شما در تمامی دستگاهها بهخوبی کار میکند و کاربران تجربهای بینقص و لذتبخش دارند. این امر نه تنها به بهبود رتبه سایت شما در نتایج جستجوی گوگل کمک میکند، بلکه میتواند به افزایش ترافیک و فروش منجر شود.
بهطور کلی، طراحی ریسپانسیو یک سرمایهگذاری بلندمدت است که میتواند به رشد و موفقیت کسب و کار شما در فضای آنلاین کمک کند. با ارائه تجربهای بینظیر و یکپارچه برای کاربران، وبسایتهای ریسپانسیو میتوانند به افزایش فروش، کاهش نرخ ترک سبد خرید و بهبود وفاداری مشتریان کمک کنند. پس اگر تا کنون به اهمیت طراحی ریسپانسیو پی نبردهاید، اکنون زمان آن رسیده است که این رویکرد را در استراتژی دیجیتال مارکتینگ خود قرار دهید و از مزایای بیشمار آن بهرهمند شوید.
میانگین: / 5. تعداد رای:


